Dein Warenkorb ist gerade leer!

WooCommerce + Gutenberg – All Products Block und seine Verwendung
WooCommerce 3.9 brachte neue Blöcke mit, mit denen man Produkte aus dem eigenen WooCommerce auf Seiten und in Beiträgen zeigen kann. Voraussetzung ist antürlich, man verwendet das Plugin WooCommerce für seinen Shop. Einer der neuen Blöcke ist der besonders interessante All Products Block. Der ist komplett JavaScript gesteuert, man spart damit ein Seite neu laden und so eine Menge Zeit.
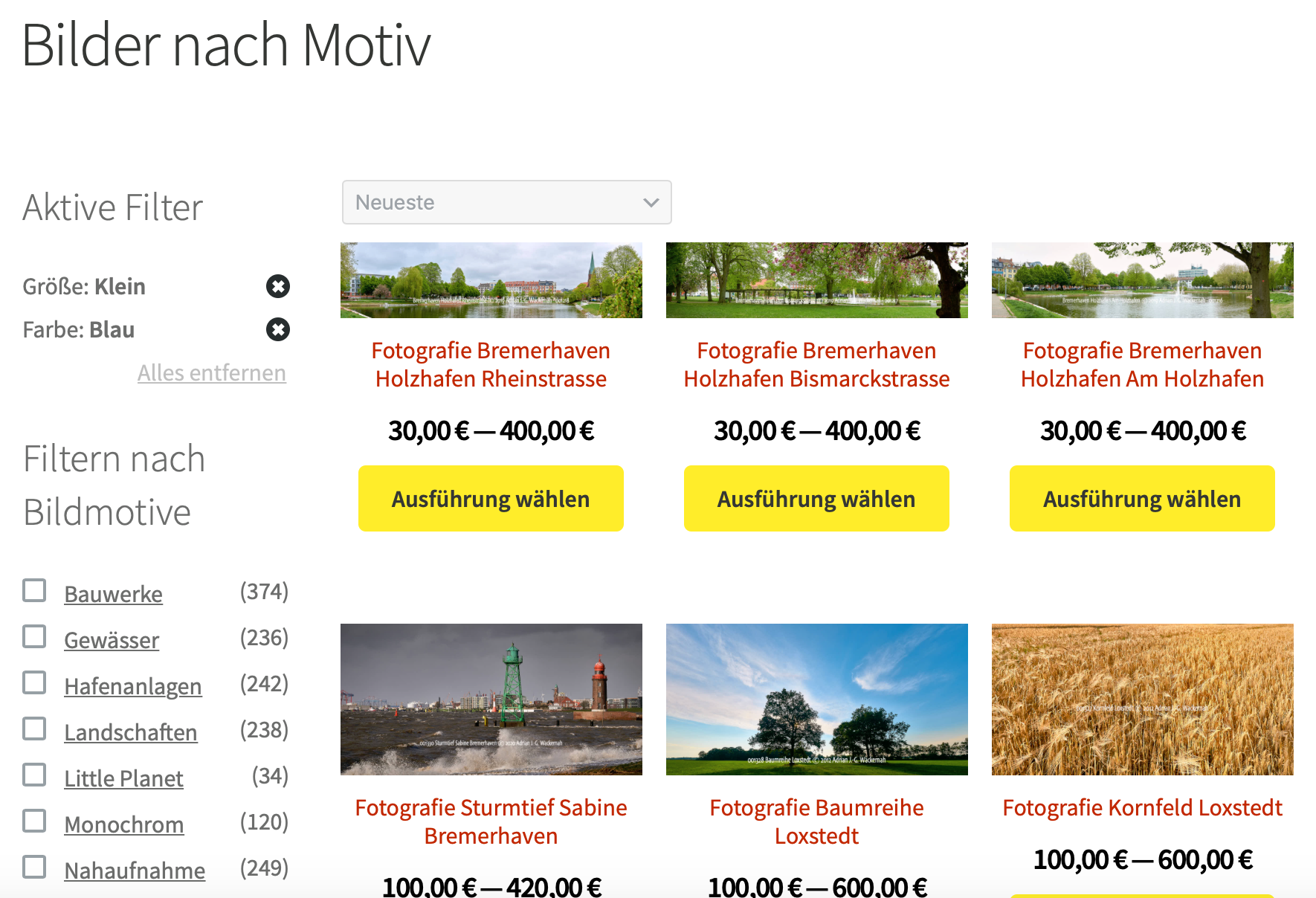
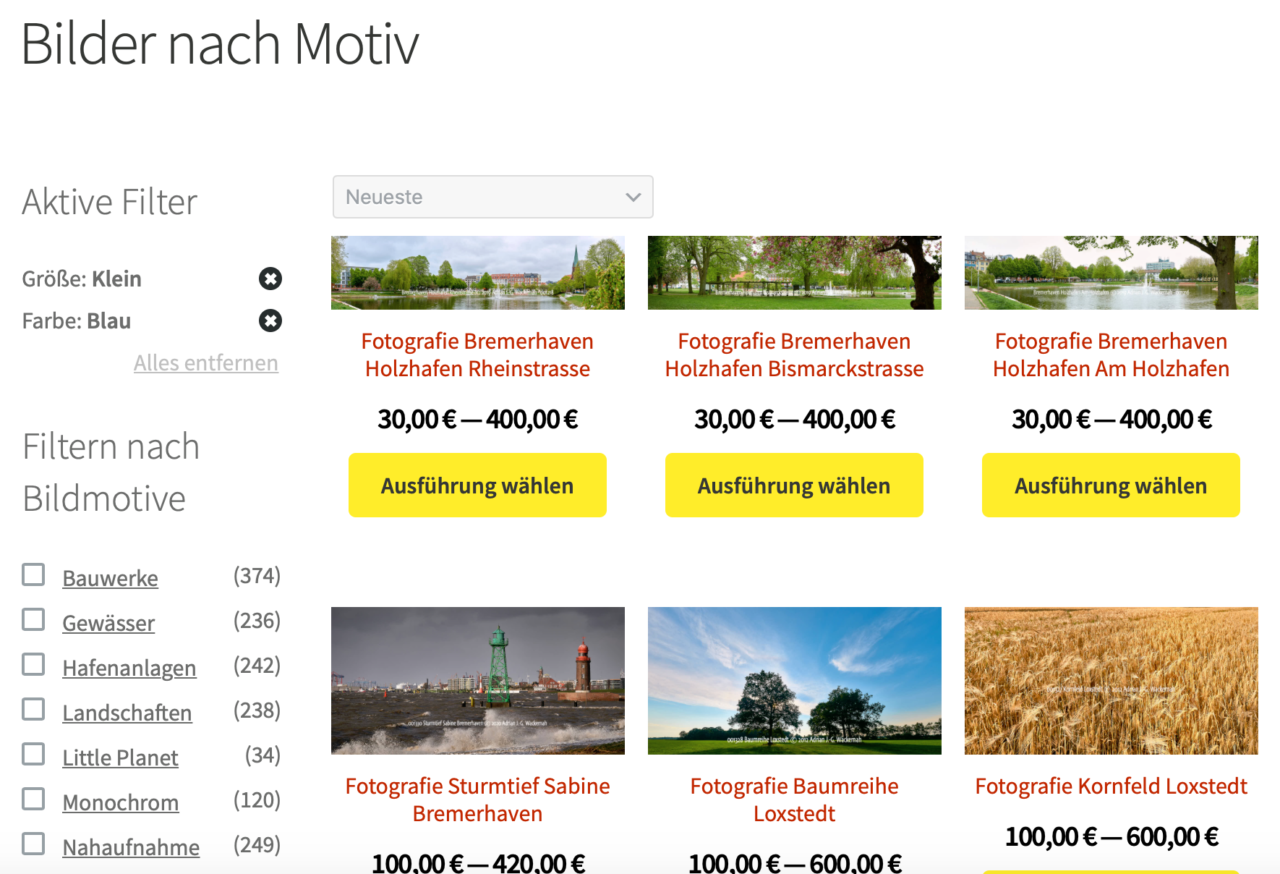
Ich hab den mal auf unserer Fotokunstwebseite https://atelier-an-der-muehle.de/bilder-nach-motiv/ eingebaut. Ich bediente mich eines Spaltenblocks, wobei ich links eine schmale Spalte für Auswahlelemente (Filter) und rechts eine breite Spalte für die Produkte verwendete.
Der Block Aktive Filter zeigt dem Nutzer an, welche Filter man gerade gewählt hat. Will man Filter deaktivieren, klickt man dort einfach auf das Kreuz hinter dem Begriff. Den Block Filtern nach Bildmotive habe ich verbunden mit der Eigenschaft Bildmotive. Die Begriffe sind in der Eigenschaft hinterlegt und den Produkten zugewiesen. Das macht zwar eine Menge Arbeit, erlaubt aber deutlich differenziertere Gruppierungen als die Kombo Produktschlagworte + Produktkategorien.

Klicke ich im Frontend jetzt auf zum Beispiel auf den Punkt “Bauwerke” in der linken Spalte, so wird die Produktauswahl in der rechten Spalte dynamisch fast sofort aktualisiert, ohne das die Seite neu geladen wird. Der Block links oben zeigt mir dann meine aktuell aktiven Filter › hier also Bauwerke.
Rufe ich die Seite auf, so kann ich mir aus der Vielzahl an Produkten schnell und einfach eine Auswahl auf den Bildschirm holen. Das Arbeiten bzw. die Verwendung der Eigenschaften ging vorher auch schon mittels der mit WooCommerce mitgelieferten Widgets. Doch eben nicht ohne Seite neu laden.
Vorteile
Den Vorteil dieses neuen Blocks sehe ich im dynamischen Arbeiten damit. Es ist praktisch, wenn sich die Auswahl dynamisch nach meinem Gusto ändert. Es macht Spaß, so Auswahlen zu treffen.
Nachteile
Nachteile sehe ich in der Verwendung von modernem Javascript. Denn das hier zur Anwendung kommende Javascript verlangt einen aktuellen Browser, der damit umgehen kann und die Sprache versteht.
Als ich die oben genannte Seite mit meinem iPad 2 (iOS 9.3.5, Safari ?) aufrief, zeigten mir die Blöcke nur einen Hinweis, dass das mit diesem Browser nicht läuft. Schade, hatte ich doch endlich noch eine Verwendung meines betagten iPad 2 gefunden zu haben geglaubt.
Was mich noch stört
Ich hab in meinem Shop ganz unterschiedliche Produkte. Zwar ähnlich aber doch verschieden genug. Und nicht alle will ich in einem solchen Block zeigen. So hätte ich gerne die Möglichkeit gehabt, im Block Alle Produkte eine Vorauswahl zu treffen. Das geht leider nicht, kommt aber vielleicht irgendwann.
Ich hätte stattdessen auch einen Block Produkte nach Kategorie verwenden können, doch der ist noch nicht Javascript tauglich. Da wird zur Zeit immer noch die Seite neu geladen. Aber auch da – irgendwann wird das sicher kommen.
Schade find eich auch, dass das Aussehen sich von der normalen Produktansicht unterscheidet. Es scheint, als hätten die Blöcke noch eigenes CSS mitgebracht. Das wäre allerdings kontraproduktiv, denn je mehr CSS, desto mehr Ressourcen müssen geladen werden. Es gibt also noch einiges zu optimieren.