Dein Warenkorb ist gerade leer!

Theme Enfold ist out – her mit Storefront
Theme Enfold
In den vergangenen Jahren schwor ich auf das Theme Enfold von kriesi.at, das ich im Envato-Store mehrmals für mich und meine Kunden kaufte. Es war einfach damit eine komplexe, ansprechende Webseite zu erstellen.
Enfold liefert Funktionen und Elemente für fast jede Anwendung gleich mit. Man kann damit Kontaktformulare jedweder Komplexität erstellen, Diaschauen, Slider, grafische Icons, Tabellen, Platzhalter für Beiträge, Bilder und sogar Produkte an jeder Stelle einfügen. Für jeden, der sich nicht mit unzähligen Plugins oder gar HTML beschäftigen wollte, ein Segen.
So groß der Vorteil schien, so nachteilig war Enfold gleichzeitig. Jede zusätzliche Funktion in Enfold entspricht im Prinzip der eines eigenständigen Plugins. Und jeder weiß, je mehr Plugins man verwendet, desto langsamer wir die Homepage. Und wer nicht alle Funktionen in Enfold nutzt, der schleppt trotzdem ungenutzte Funktionen bei jedem Seitenaufruf mit.
Ein Wechsel auf eine andere grafische Oberfläche (Theme) ist nur mit größtem Aufwand möglich, denn Enfold nutzt für seine tollen Fähigkeiten sogenannte Shortcodes.
Was ist ein Shortcode?
Ein Shortcode gibt uns die Möglichkeit, bestimmte Funktionen an jeder Stelle unserer Homepage hinzu zu fügen. Klingt ja erstmal gut. Das machen auch viele Plugins so.
Ich nutze z.B. gerne ein Plugin, mit dem ich die Öffnungszeiten unseres Ateliers anzeige. Ich muss die Öffnungszeiten nur einmal im Plugin hinterlegen. Ändere ich die Öffnungszeiten, sind die überall aktualisiert. Das Plugin bringt Widgets für die Seitenleiste mit. Deren Verwendung ist einfach. Möchte ich die Ausgabe der Öffnungszeiten jedoch irgendwo auf einer Seite oder in einem Beitrag, so muss ich einen Shortcode verwenden.
Der Shortcode wird in WordPress in der Regel in eckigen Klammern geschrieben und enthält je nach Funktion unterschiedliche Parameter. Für das Öffnungszeiten Plugin verwende ich für die Anzeige in einer Tabelle z.B.
[op-overview set_id="1134" compress="true" short="true"]Jeder Parameter vor dem Gleichheitszeichen ist dabei vom Plugin festgelegt.
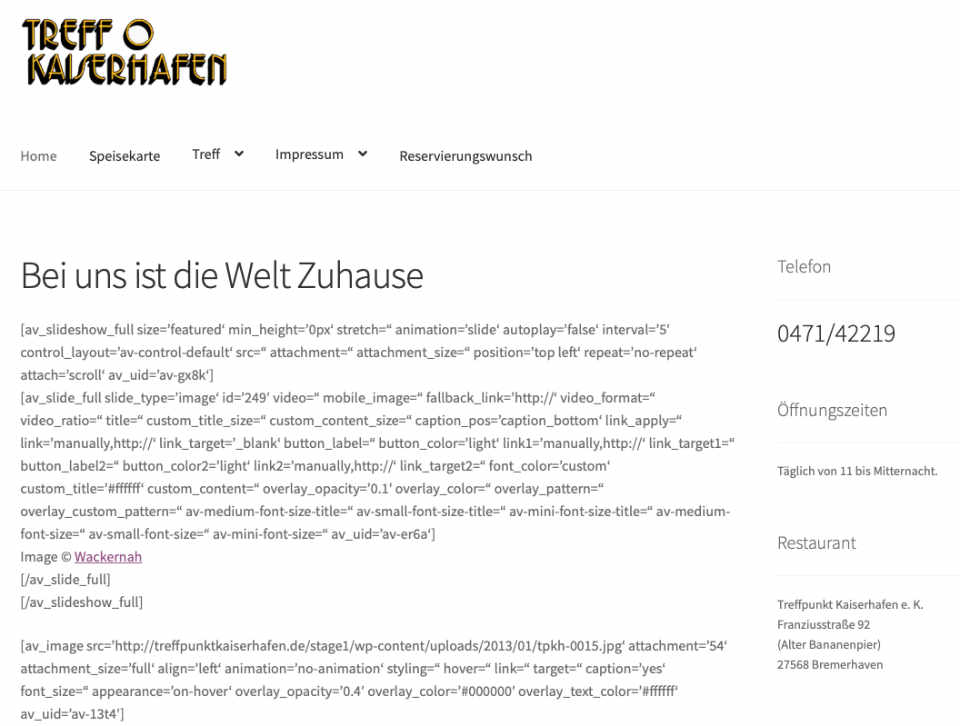
Enfold verwendet Shortcodes für seinen erweiterten Layouteditor.
Was passiert, wenn ich Enfold ausschalte?


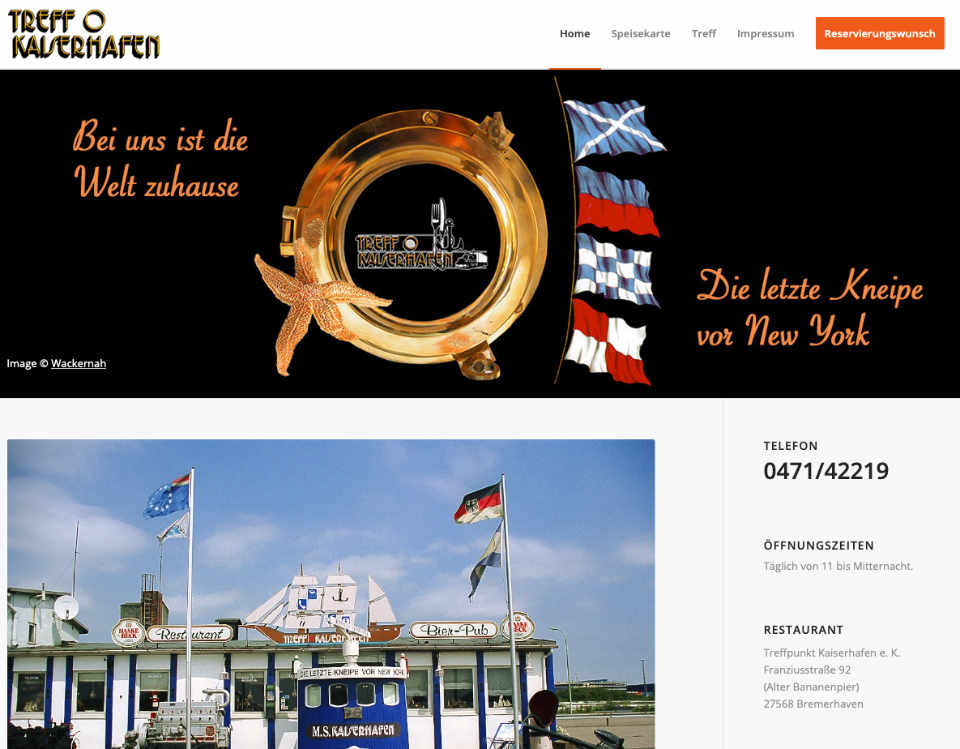
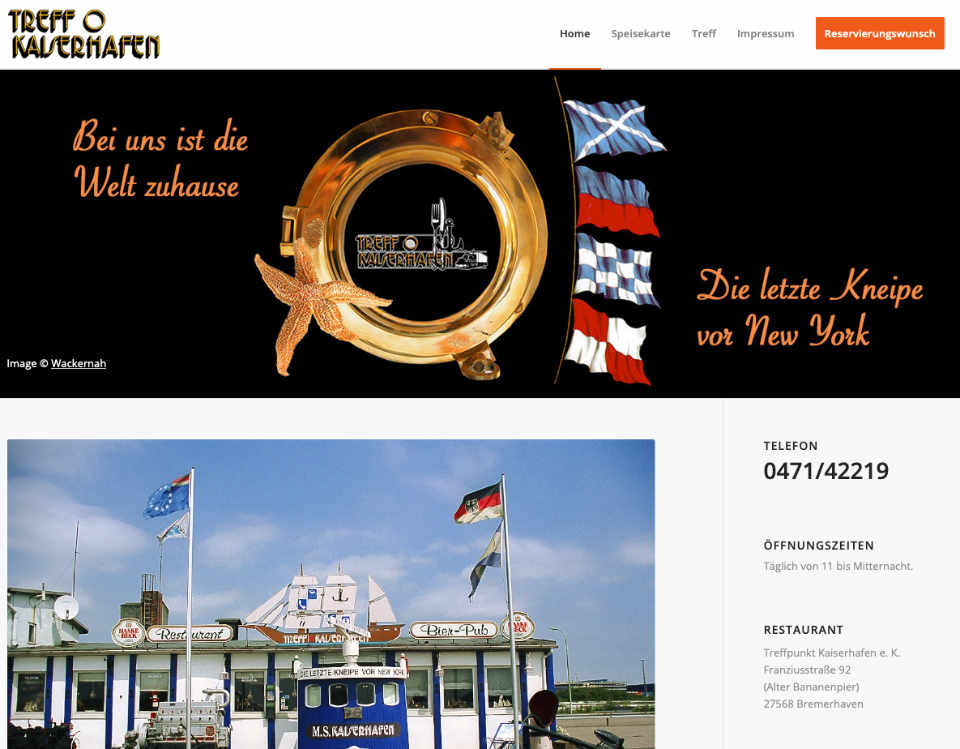
Im letzten Bild sieht man sehr gut die Shortcodes. Von den Bildern im ersten Screenshot sind nur Texte mit wilden Kürzeln übrig geblieben. Es bleibt uns nichts anderes übrig, als die Seite komplette neu aufzubauen. Und wer viele Seiten hat bzw. auch Beiträge mit dem erweiterten Layouteditor von Enfold gestaltet hat, der hat ab jetzt eine Menge Arbeit vor sich.
Tipp: Wer Enfold ausschaltet sieht ab dem Punkt das alte Layout nicht mehr. Es gibt zwei Wege, wie man sich da behelfen kann.
1. Ich lasse Enfold angeschaltet. Dann öffne ich eine Seite, die ich bearbeiten will, in einem neuen Browserfenster. Dann stelle ich beide Fenster nebeneinander. In einem sehe ich das alte Layout, im anderen bearbeite ich die Seite. In der wechsele ich vom erweiterten Layouteditor in den Standardeditor. Dann lösche den Block mit den ganzen Shortcodes und baue die Seite komplett neu auf. Dabei orientiere ich mich am Layout im Fenster mit dem alten Layout.
2. Ich besorge mir das Plugin WP-Staging. Damit erstelle ich mit wenigen Klicks eine Kopie meiner Webseite. Die Kopie bearbeite ich dann so wie unter 1 beschrieben. Vorteil: niemand wird durch meine Arbeit gestört weil ich ja die Kopie bearbeite. Auf der Kopie der Webseite kann ich auch gleich mein neues Theme installieren und sehe so, wie sich das später ansieht. Das Plugin ist erstmal kostenlos. Habe ich alles geändert, gehe ich zurück zur eigentlichen Homepage, ändere das Theme und kopiere dann Seite für Seite von der Kopie der Homepage die Inhalte auf die Homepage. Das dauert zwar und wird so manchen Besucher stören, aber es kostet nichts außer meine Zeit. Alternativ kann ich mir von WP-Staging aber auch die Pro-Version für 89 € kaufen und mit der die Änderungen von der Kopie automatisch auf die Live-Homepage übertragen lassen.
Storefront ist zur Zeit mein Favorit
Storefront klingt nach Business, eCommerce, Geld machen. In der Tat ist das Theme Storefront ein kostenloses Theme von der WooCommerce-Leuten. WooCommerce ist per se das eCommerce-Plugin für WordPress. Es fügt sich nahtlos in jede WordPress-Homepage ein und ist komplett für den deutschen Markt optimiert.
Storefront ist schlicht. Es bietet viel Weißraum, was der Übersichtlichkeit sehr zugute kommt. Und wer das Layout ohne Programmierkenntnisse ändern möchte, der kann für $69 von WooCommerce das Pluginpaket Storefront Extensions Bundle kaufen, mit dem sich fast alles anpassen lässt. Und wenn ich dann später mal von Storefront auf ein anderes Theme wechseln möchte, dann hab ich keinen Stress wie im Fall von Enfold.
Was ist mit den Layoutoptionen von Enfold?
Seit Version 5 gibt es in WordPress den Gutenberg Editor. Anfangs konnte man damit layout-technisch noch nicht viel mehr machen, als mit dem alten Editor von WordPress. Doch seitdem hat sich einiges getan und Gutenberg ist den Kinderschuhen fast entwachsen. Und mit jeder Version kommen neue Funktionen hinzu.
Gutenberg tritt gerade in Phase 2 ein, wo wir wohl irgendwann in 2020 die Möglichkeit bekommen, unsere Homepage und jede Seiten komplett selbst zu gestalten. Das meint wirklich von ganz oben bis ganz unten. Ob wir dann überhaupt noch ein Theme brauchen, wird sich zeigen. Die Entwicklung und die gesetzten Ziele sind jedenfalls vielversprechend und spannend.